In today's digital age, creating visually appealing and functional websites is crucial. Cascading Style Sheets (CSS) play a significant role in web de
In today’s digital age, creating visually appealing and functional websites is crucial. Cascading Style Sheets (CSS) play a significant role in web development, as they determine the look and feel of a webpage. In this article, we’ll explore the process of linking CSS to HTML, ensuring your web content is well-styled and visually appealing.
Contents
- 1 Introduction to CSS and HTML
- 1.1 Inline CSS: A Quick Start
- 1.2 Internal CSS: Styling Within HTML
- 1.3 External CSS: The Preferred Method
- 1.4 Linking CSS to HTML
- 1.5 Relative vs. Absolute Paths
- 1.6 Using CSS Frameworks
- 1.7 Overcoming Common Issues
- 1.8 Organizing Your CSS Code
- 1.9 CSS Best Practices
- 1.10 Responsive Design with CSS
- 1.11 Optimizing CSS for SEO
- 1.12 Conclusion
- 2 Frequently Asked Questions (FAQs)
Introduction to CSS and HTML

Before diving into the intricacies of linking CSS to HTML, let’s clarify what CSS and HTML are. Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in HTML, while Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser.
CSS works alongside HTML to define the visual appearance of your web pages. It controls the layout, colors, fonts, and other design elements, allowing you to create a visually appealing website.
Inline CSS: A Quick Start
Inline CSS is the simplest way to apply styling to HTML elements. It involves adding the style attribute directly to an HTML tag. For example, if you want to make a specific paragraph red, you can do so with the following code:
<p style=“color: red;”>This is a red paragraph.</p>
While this method is quick and handy for small-scale styling, it’s not suitable for larger projects due to its lack of reusability. Imagine maintaining hundreds of web pages with inline CSS – it’s a nightmare for any developer.
Internal CSS: Styling Within HTML
Internal CSS allows you to place your CSS code within the HTML document using the <style> tag. This method offers a level of separation between content and presentation. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p>This is a blue paragraph.</p>
</body>
</html>
Internal CSS provides a more organized approach compared to inline CSS, but it still falls short when it comes to managing styles for larger websites.
External CSS: The Preferred Method
The most common and efficient way to link CSS to HTML is through an external CSS file. This method promotes clean code and reusability, making it the preferred choice for web developers.
Creating a CSS File
To get started with external CSS, you need to create a separate CSS file. This file should have a “.css” extension and contain all your styling rules. Let’s look at an example CSS file:
/* styles.css */
p {
color: green;
}
This CSS file defines a style for paragraphs, making them green. It’s essential to create such files for different elements and classes, keeping your styles organized and maintainable.
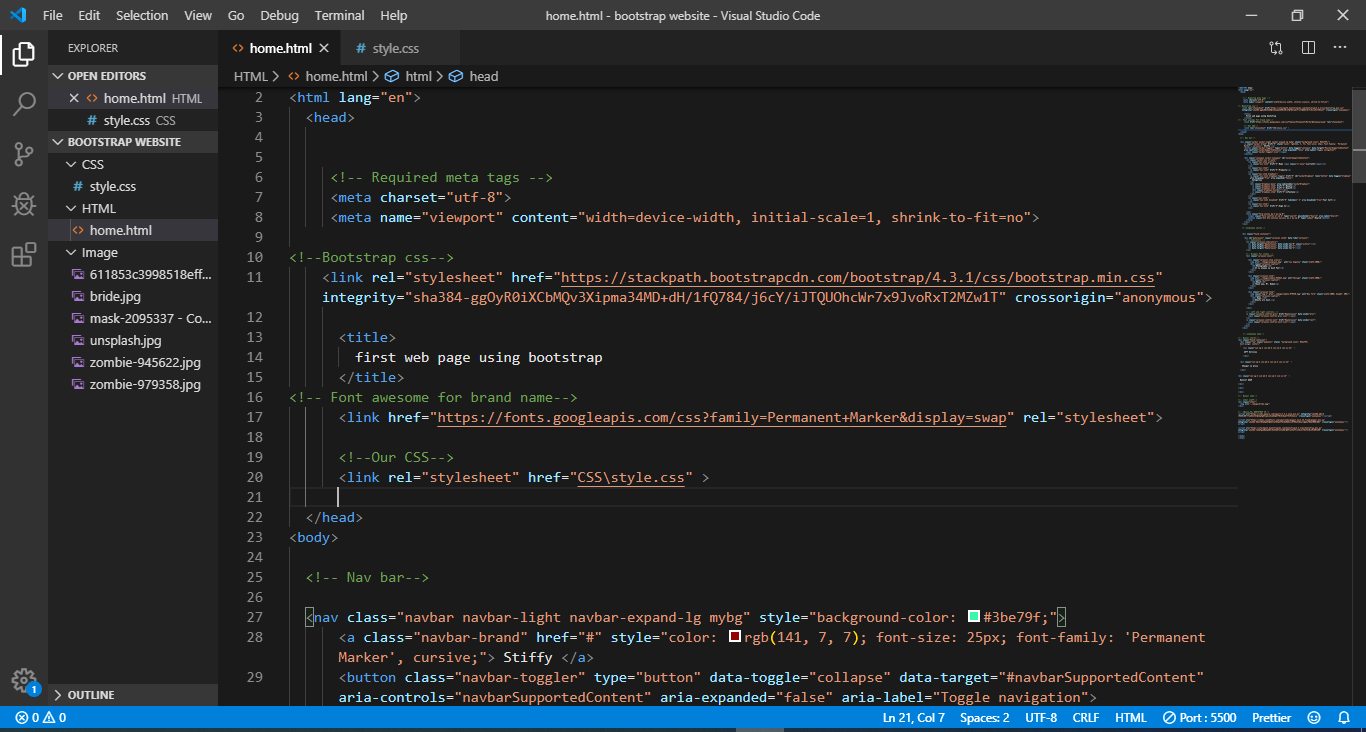
Linking CSS to HTML
Now that you have your CSS file ready, it’s time to link it to your HTML document. This is done using the <link> tag within the HTML <head> section. Here’s an example of how to link the “styles.css” file:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” type=”text/css” href=”styles.css”>
</head>
<body>
<p>This is a green paragraph.</p>
</body>
</html>
This method ensures consistency and ease of maintenance across your entire website. Any changes made to the “styles.css” file will reflect on all web pages linked to it.
Read: The Prompt Engineering: The Ultimate Guide for Beginners 2023
Relative vs. Absolute Paths
When linking your CSS file, you can use either relative or absolute paths.
- Relative paths are based on the current location of the HTML file. They are typically used when the HTML and CSS files are in the same directory or in subdirectories of each other. For example, if your CSS file is in a subdirectory named “css,” you would link it like this:
<link rel=”stylesheet” type=”text/css” href=”css/styles.css”>
- Absolute paths, on the other hand, specify the full URL or file path to the CSS file. They are useful when your CSS file is hosted on an external server. For example:
<link rel=”stylesheet” type=”text/css” href=”https://example.com/styles.css”>
It’s essential to understand the difference between the two and use them appropriately based on your project’s structure.
Using CSS Frameworks
CSS frameworks are pre-designed sets of styles and layouts that can significantly speed up your web development process. They provide a foundation for your website’s design, making it easier to create responsive and visually appealing pages. Popular CSS frameworks include Bootstrap and Foundation.
To use a CSS framework, you typically link to its CSS file in your HTML document, and then you can use its predefined classes and styles. Here’s how to link Bootstrap, for example:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”></head>
<body>
<button class=”btn btn-primary”>Click me</button>
</body>
</html>
You can customize and extend these frameworks to match your project’s specific requirements.
Overcoming Common Issues
As a developer, you may encounter common issues when linking CSS to HTML. These can include:
- Styles not applying as expected
- Elements not displaying correctly
- Compatibility issues between different browsers
To troubleshoot these issues, follow these steps:
- Identify the Problem: First, understand the issue you’re facing. Is a style not being applied? Is an element not rendering correctly?
- Validate Your CSS Code: Use CSS validation tools to ensure your code is error-free. This can help catch syntax errors and typos.
- Inspect Elements: Most web browsers come with developer tools that allow you to inspect elements and see the applied styles. This can help identify conflicting styles.
- Test on Different Browsers: Test your website on multiple browsers to ensure cross-browser compatibility. Some styles might behave differently in various browsers.
- Check for Specificity Issues: CSS specificity determines which styles are applied to an element. Make sure you understand specificity rules.
- Clear Cache: Sometimes, cached styles can cause issues. Clear your browser’s cache to ensure you’re viewing the latest version of your site.
Organizing Your CSS Code
Maintaining a well-organized CSS codebase is crucial for readability and maintainability. Here are some best practices for structuring your CSS rules:
- Use Comments: Add comments to your code to describe sections, styles, or the purpose of specific rules. This makes it easier for you and others to understand the code.
/* Header Styles */
header {
background-color: #333;
color: #fff;
}
- Group Rules: Group related rules together. For example, keep all the styles for your navigation bar in one section.
/* Navigation Styles */
nav {
/* … */
}
ul {
/* … */
}
li {
/* … */
}
- Use Descriptive Class and ID Names: Choose class and ID names that describe the purpose of the element. This makes it clear what each element is for.
/* Good Practice */
.button-primary {
/* … */
}
#footer-contact {
/* … */
}
/* Avoid */
.a {
/* … */
}
#f {
/* … */
}
- Minimize Redundancy: Avoid duplicating styles. If multiple elements share the same styles, group them together.
- Follow a Naming Convention: Consider using a naming convention like BEM (Block Element Modifier) or SMACSS (Scalable and Modular Architecture for CSS) to standardize your code.
CSS Best Practices
To write efficient and clean CSS code, consider the following best practices:
- Use External CSS: As mentioned earlier, prefer using external CSS files to separate content and presentation.
- Minimize the Use of !important: The
!importantdeclaration should be used sparingly, as it can lead to specificity conflicts and make your code harder to maintain. - Keep Selectors Specific: Be as specific as necessary when writing selectors. Avoid overcomplicating selectors, which can make your code less readable.
- Combine Declarations: When possible, combine declarations for the same selector. For example, instead of:
p {
color: red;
font-size: 16px;
}
You can write:
p {
color: red;
font-size: 16px;
}
Use Shortcuts: Take advantage of shorthand properties. For example, you can combine margin and padding properties like this:
/* Longhand */
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
/* Shorthand */
margin: 10px 20px;
- Avoid Magic Numbers: Avoid using “magic numbers” (hard-coded values) in your styles. Instead, use variables or constants for values that are used in multiple places.
- Optimize for Performance: Minimize the number of CSS requests by combining multiple CSS files into one, minifying your CSS, and utilizing browser caching.
- Stay Updated: Keep up with the latest CSS standards and practices. CSS evolves, and new features can simplify your code.
Responsive Design with CSS
In an era of mobile devices, it’s essential to make your website responsive. Responsive design ensures that your website looks and functions well on various devices, including desktops, tablets, and smartphones. CSS plays a critical role in achieving this flexibility.
CSS Media Queries
Media queries are a powerful feature in CSS that allow you to apply styles based on the characteristics of the device or browser window. Here’s an example of a media query that changes the font size for smaller screens:
@media screen and (max-width: 768px) {
p {
font-size: 14px;
}
}
With media queries, you can adapt the layout, font sizes, and other styles to provide an optimal viewing experience on different devices.
Flexible Layouts
CSS also enables you to create flexible layouts that adjust to different screen sizes. Using CSS Grid and Flexbox, you can create responsive designs that reorganize and resize content as the screen size changes.
Debugging CSS
Debugging is an integral part of web development. To troubleshoot CSS issues effectively, you can use browser developer tools. These tools allow you to inspect elements, view applied styles, and test changes in real-time. They are indispensable for identifying and fixing styling problems.
Some common debugging techniques include:
- Inspect Elements: Right-click on an element and select “Inspect” to open the developer tools and see the applied styles. You can edit styles in real-time to test changes.
- Console Messages: Check the console for any CSS-related error messages. This can help identify issues with your code.
- Toggle Styles: Temporarily toggle styles on and off to see their impact on the page.
- View Computed Styles: The developer tools can display the computed styles for an element, showing you how styles are calculated and inherited.
- Box Model Visualization: Some developer tools offer a visual representation of an element’s box model, making it easier to understand its dimensions.
- Network Tab: Use the Network tab to check if CSS files are loading correctly. If a file fails to load, it can affect your styles.
By utilizing these tools, you can identify and rectify CSS issues quickly and effectively.
Optimizing CSS for SEO
Search Engine Optimization (SEO) is critical for ensuring your website’s visibility in search engine results. While CSS doesn’t directly affect SEO in terms of keywords and content, it can impact other factors that affect your site’s ranking, such as page load times and user experience.
Minimize and Compress CSS
Large CSS files can slow down your website’s loading speed, which negatively impacts SEO. To optimize your CSS for SEO, follow these steps:
- Minimize CSS: Remove unnecessary or redundant styles from your CSS file.
- Compress CSS: Use CSS minification tools to reduce the size of your CSS file. Minification removes whitespace and shortens property names to make the file smaller.
- Enable Compression: Set up server-side compression to further reduce the size of CSS files before they are sent to the user’s browser.
Reduce Render-Blocking Resources
CSS is considered a render-blocking resource, meaning it can delay the rendering of your web page. To minimize this delay:
- Inline Critical CSS: Inlining critical CSS directly into the HTML can help browsers render the essential styles faster.
- Use Asynchronous Loading: For non-critical CSS, use asynchronous loading to allow the rest of the page to load without waiting for the CSS to finish loading.
- Leverage Browser Caching: Implement browser caching to store CSS files locally in the user’s browser, reducing the need to download them on subsequent visits.
Follow CSS Best Practices
Following the CSS best practices discussed earlier not only improves code maintainability but can indirectly enhance SEO. A well-structured and efficient website will provide a better user experience, which search engines consider when ranking websites.
Conclusion
In this comprehensive guide, we’ve covered the process of linking CSS to HTML, from the basics of inline and internal CSS to the preferred method of using external CSS files. We discussed best practices, common issues, and the importance of responsive design and SEO optimization. By following these guidelines, you can create visually stunning and efficient websites that not only look great but also perform well in search engine rankings.
Frequently Asked Questions (FAQs)
Why is external CSS the preferred method for styling HTML?
External CSS separates content and presentation, promoting clean code and reusability. It ensures consistency and ease of maintenance across a website.
What are the advantages of using CSS frameworks?
CSS frameworks provide pre-designed styles and layouts, saving time and effort in web development. They can be customized to suit your project’s needs.
How can I troubleshoot common CSS issues in my web development projects?
To troubleshoot common CSS issues, identify the problem, validate your CSS code, and use browser developer tools to inspect and debug.
Why is responsive design important, and how can CSS help achieve it?
Responsive design ensures your website looks and functions well on various devices. CSS media queries and flexible layouts are key tools for achieving responsiveness.
Can CSS affect SEO, and how can I optimize it for better search engine rankings?
CSS can indirectly impact SEO by affecting page load times. To optimize CSS for SEO, minimize and compress your CSS files, reduce render-blocking resources, and follow best practices.

COMMENTS